In 2026, visiting a website over plain HTTP on Google Chrome will no longer have the same user experience. With the release of Chrome 154 in October 2026, the browser will enable HTTPS-first mode by default, showing a warning and requiring user confirmation before loading any public HTTP page.
This change is the culmination of Google’s long push toward a fully encrypted web. Chrome has offered an “Always Use Secure Connections” option since 2022, but in 2026, HTTPS will become the standard. The reason is simple: unencrypted HTTP traffic can be intercepted, modified or redirected without the user’s knowledge. Tools that exploit these weaknesses are widely available and already used in real-world attacks.
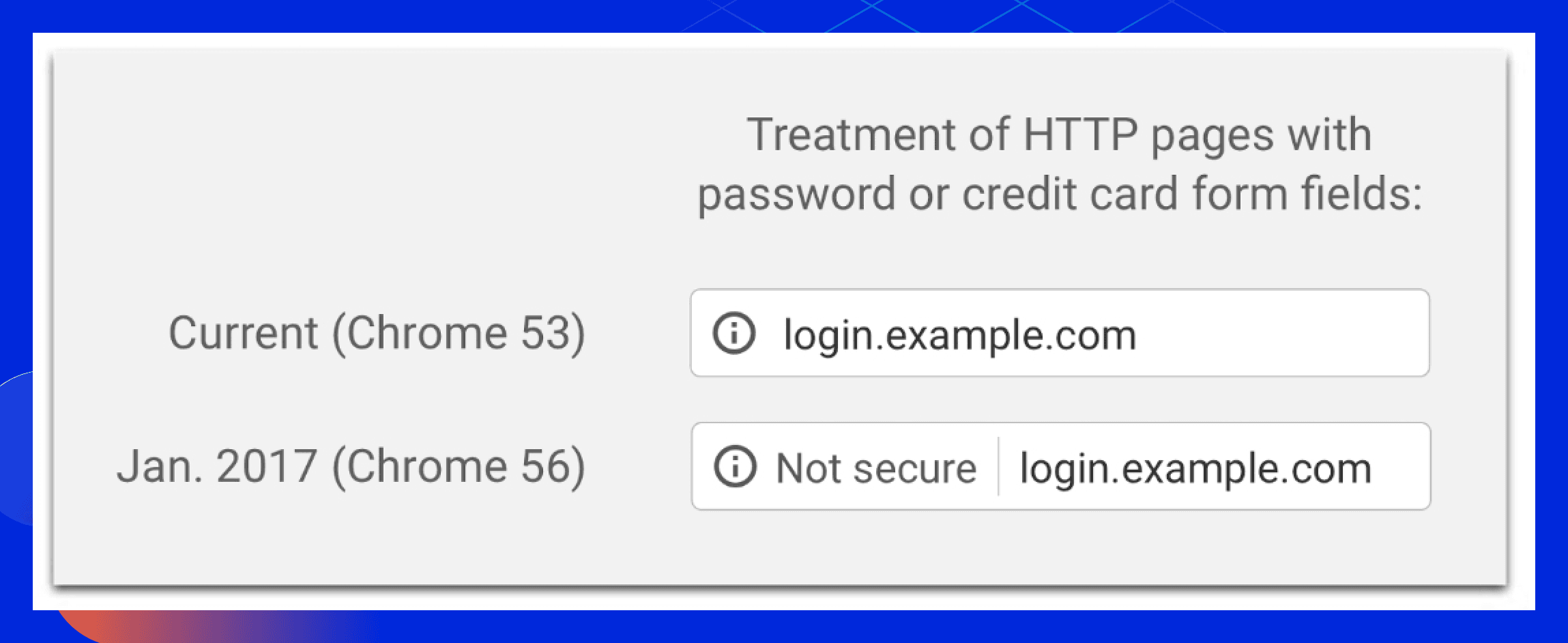
That wasn’t always the case. In 2017, HTTPS was recommended but easy to postpone. Browsers merely labeled HTTP pages as “Not Secure,” and search engines treated HTTPS as a minor ranking signal. By 2026, that mindset is no longer viable. Most of the web already runs on HTTPS, and sites that don’t now trigger warnings and lose user trust.
This article explains what HTTP and HTTPS really mean today, why Chrome’s changes matter for publishers and how to migrate a site to HTTPS safely without losing traffiс or analytics data.
What is HTTPS and How It Differs From HTTP
HTTP and HTTPS are protocols used to transfer data between a user’s browser and a website. Every time someone opens a page, submits a form or loads an image, the browser uses one of these protocols to communicate with the server.
With HTTP, all data is sent in plain text. This means anyone who can intercept the connection (on a public Wi-Fi network, inside a compromised router or through a malicious intermediary) can see or modify what is being sent. That includes page content, session cookies and form data.
In contrast, HTTPS is the secure version of HTTP. It uses encryption (TLS) to protect the connection between the browser and the server. When HTTPS is enabled, data is:
- encrypted, so it can’t be read in transit;
- protected against tampering;
- sent to a verified server identity.
From a user’s perspective, the difference is simple: HTTPS prevents third parties from interfering with what they see or send on your site.
How HTTPS Works in Simple Terms
When a user opens an HTTPS page:
- The browser connects to the server.
- The server proves its identity using a TLS certificate.
- The browser and server agree on encrypted session keys.
- All data exchanged after that is encrypted.
This process happens automatically and usually takes milliseconds. On modern servers and browsers, HTTPS does not slow websites down in any noticeable way.
How Chrome Handles HTTP and HTTPS in 2026
In 2026, Chrome takes the next step in phasing out HTTP. With the planned rollout of Always Use Secure Connections, Chrome will first try to load every public site over HTTPS. If HTTPS is not available, users will see a warning and must actively confirm before continuing to the HTTP page.
This change starts rolling out earlier in 2026 for users with Enhanced Safe Browsing and becomes the default behavior for everyone later in the year.
The important part is the extra friction:
- users must stop and make a decision;
- trust is interrupted;
- many visits end before the page even loads.
Even if your site immediately redirects from HTTP to HTTPS, the initial HTTP request can still trigger a warning or expose users before the redirect happens.
Why Chrome Treats HTTP This Way
Chrome’s position is based on a simple risk model.
An HTTP connection allows attackers to:
- intercept navigation;
- redirect users before they reach the HTTPS page;
- inject ads, scripts or misleading content.
Attackers don’t need full control of a site. A single insecure request is often enough. This is why Chrome focuses on preventing that first unencrypted connection.
What This Means for Site Owners
Security warnings have a very simple effect on users: they make people stop and think.
Most visitors don’t understand technical details, nor do they check whether a page actually contains a password field or whether the risk is “minor.” When Chrome shows a warning, many users assume something is wrong and simply leave the site.

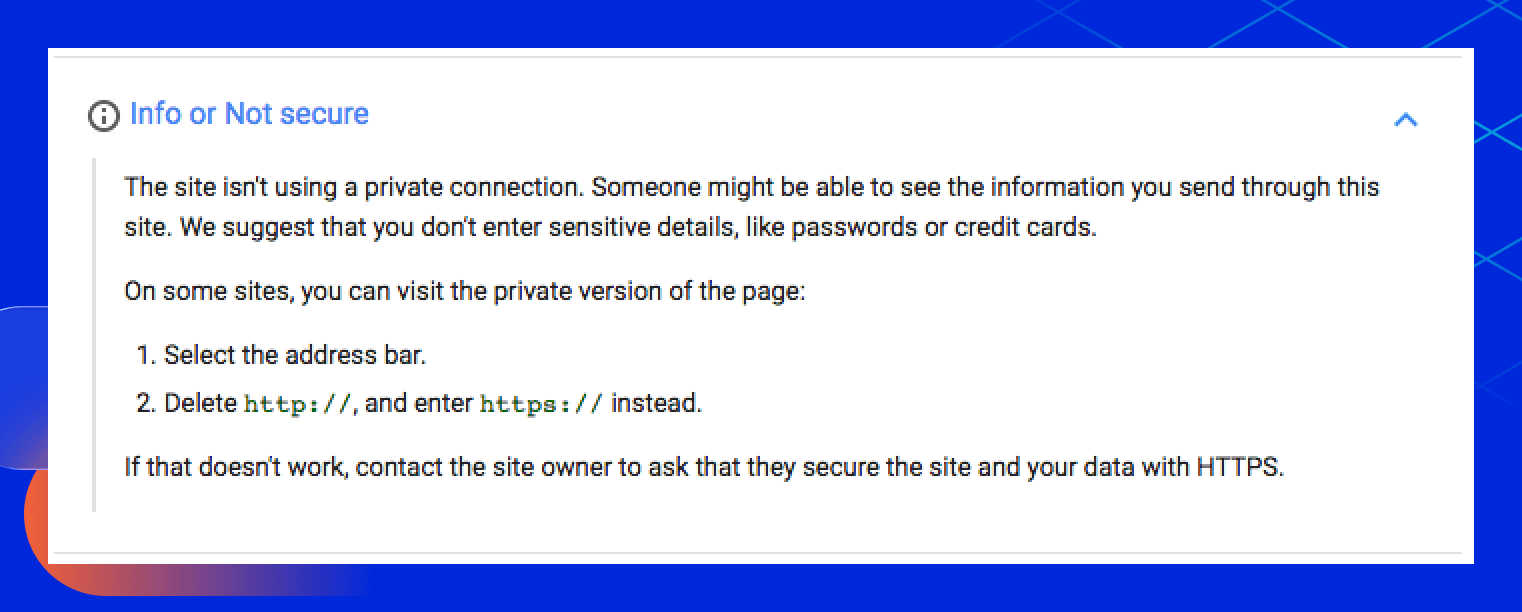
When Chrome shows an Info or Not secure message, it tells users that the connection isn’t private and advises them not to enter sensitive information. Even this softer warning is often enough to break trust and interrupt the reading flow.


If the page includes login, password or other input fields, Chrome becomes more explicit.

In this case, users are clearly warned that anything they type on the page may be visible to others. For many people, this is a hard stop: they won’t continue, even if they trust the brand or content.
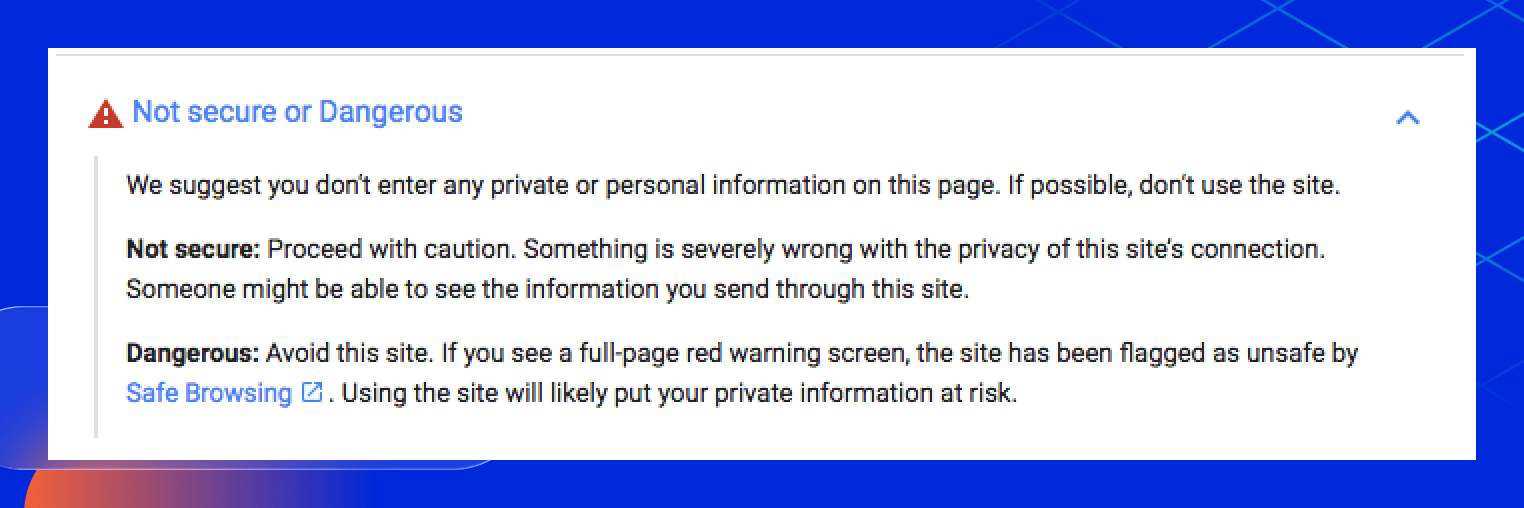
In more serious cases, Chrome may go further and flag the page as unsafe through Safe Browsing.


A Dangerous warning actively discourages users from visiting the site at all. At this point, Chrome frames the page as a real risk.
From a site owner’s perspective, the exact wording of the warning matters less than the reaction it triggers. Security messages appear before users see the content, and once trust is shaken, most visitors don’t try to recover it.
Chrome has been clear about its long-term direction. Public HTTP pages are treated as insecure, and this approach will become stricter over time.

For publishers, the takeaway is simple: if a page loads over HTTP, Chrome presents it as a risk, whether the site is a blog, a media outlet or a landing page doesn’t change that perception. Once a warning appears, trust is already damaged.
HTTPS and Search Rankings
Search engines have supported HTTPS for years, but the way it affects visibility today is often misunderstood. HTTPS does not work as a direct ranking boost. Instead, it plays the role of a technical baseline that enables other ranking-related factors to work properly.
How search engines see HTTPS today:
- HTTPS is the expected protocol for public websites.
- HTTP and HTTPS are treated as separate site versions.
- Search engines assume that the secure version is the preferred one.
If both versions exist without proper redirects, indexing and signal consolidation can suffer.
What HTTPS affects directly:
- Crawling and indexing: Secure pages are easier to consolidate, canonicalize and crawl consistently.
- Site architecture: Clear HTTPS URLs reduce duplication and simplify internal linking.
- Performance foundations: HTTP/2 and HTTP/3 require HTTPS and improve loading behavior in modern browsers.
What HTTPS affects indirectly:
- User behavior: Lack of security warnings decrease bounce rates and lengthen sessions.
- Trust and click-through rate: Users are more comfortable clicking and staying on secure pages.
- Engagement signals: Better performance and fewer interruptions support stronger engagement metrics.
HTTPS vs HTTP: Practical SEO Comparison
| Area | HTTP | HTTPS |
|---|---|---|
| Browser treatment | Shows security warnings | Loads normally |
| Indexing clarity | Can cause duplication | Clear preferred version |
| Modern protocols | Not supported | HTTP/2, HTTP/3 |
| User trust | Lower | Higher |
| Long-term viability | Declining | Standard |
What HTTPS does not do:
- It does not replace good content.
- It does not guarantee higher rankings on its own.
- It does not fix poor SEO strategy.
HTTPS simply removes a technical and trust-related obstacle that holds sites back.
Takeaway: For publishers, HTTPS is about stability. It ensures that search engines, browsers and users interact with your site in the way they expect. Once that baseline is in place, other SEO and content efforts have a chance to perform as intended.
How to Move to HTTPS Without Losing Traffic
Moving a site from HTTP to HTTPS is a standard process today. Most traffic drops occur because of small technical mistakes during the migration rather than because of the HTTPS itself.
Below is a practical approach that works for publishers and content sites.
Before You Switch
- Choose a certificate: For most publishers, a standard domain-validated certificate is enough. Free certificates from Let’s Encrypt are widely used and trusted by all major browsers.
- Make sure HTTPS works first: Install the certificate and confirm that your site loads correctly over HTTPS before redirecting anything.
- Check external scripts: Ads, analytics, fonts, embeds and widgets must support HTTPS to avoid mixed content issues.
Redirect Everything Correctly
Once HTTPS is working, set up a single permanent redirect (301) from HTTP to HTTPS:
- Ensure every HTTP URL redirects to the exact HTTPS version
- Avoid redirect chains (HTTP → www → HTTPS → final page)
- Use one clean step whenever possible
This tells search engines and browsers that HTTPS is the canonical version of your site.
Update Internal Signals
After redirects are in place:
- Update internal links to use HTTPS
- Make sure canonical tags point to HTTPS URLs
- Regenerate sitemap.xml with HTTPS pages only
- Update robots.txt if it contains absolute URLs
These signals help search engines consolidate indexing faster.
Update Analytics and Search Console
- Add the HTTPS version of your site to Google Search Console
- Set HTTPS as the default URL in your analytics tool (GA4 or others)
HTTP and HTTPS are treated as different properties, so this step is important for clean reporting.
Watch for Common Problems
- Mixed content: If any images, scripts or styles load over HTTP, browsers will warn users or block resources.
- Missing redirects: Some old URLs may still load over HTTP if redirects are incomplete.
- Temporary redirects: Use permanent redirects and avoid 302 redirects for migration.
What to Expect After the Switch
It’s normal to see:
- small ranking or traffic fluctuations;
- temporary reporting inconsistencies.
For most sites, things stabilize once search engines re-crawl and re-index the HTTPS version.
The Simple Rule
Most HTTPS migration failures come from skipped steps. Follow a clean process, and HTTPS becomes a quiet, stable part of your site, exactly how it should be.
Important: One step in this process often raises unnecessary questions due to confusing terminology around certificates. Terms like SSL, TLS, DV or EV are still widely used and can make HTTPS migrations seem more complex than they really are. In practice, the choice is much simpler than it looks.
Certificates: SSL vs. TLS and What People Really Mean
Strictly speaking, SSL is an outdated term. The original SSL protocol has been deprecated for years and is no longer used by modern browsers. Today, secure connections are protected by TLS (Transport Layer Security).
Still, the phrase SSL certificate is still widely used in hosting dashboards, documentation and setup guides. In practice, when people say SSL, they almost always mean a TLS certificate used to enable HTTPS.
What publishers need to know:
- there is no choice between SSL and TLS today;
- any certificate issued by a trusted authority uses TLS automatically;
- browsers only accept TLS-secured connections.
Certificate Types: What’s Different and What Isn’t
All modern HTTPS certificates provide the same level of encryption. The difference lies in how much validation happens before issuance.
The most common options:
- Domain-validated (DV) certificates: Confirm control over a domain name. They are fast, automated and widely used for blogs, media sites and content-driven projects.
- Organization-validated (OV) certificates: Include additional checks for company identity. Often required by internal policies or compliance rules, but behave the same way in browsers.
- Extended validation (EV) certificates: Involve more paperwork but no longer provide visible browser indicators. Today, they are mainly used when regulations demand them.
From a browser, SEO and performance perspective, all three certificates behave the same way.
Free Certificates and Short Lifetimes
Free certificates from Let’s Encrypt are trusted by all major browsers and supported by most hosting providers and CDNs.
Key points worth knowing:
- certificates are issued for shorter periods;
- renewals are automated by default;
- short lifetimes reduce risk and encourage safer setups.
For publishers, this usually means less manual work.
What Actually Matters in Practice
In real-world migrations, the certificate itself is rarely the source of problems. Traffic loss and trust issues usually come from implementation mistakes:
- missing or incorrect HTTP → HTTPS redirects;
- mixed content (HTTP images, scripts or embeds on HTTPS pages);
- internal links still pointing to HTTP.
As long as your site loads cleanly over HTTPS and redirects are set up correctly, the specific certificate type is a detail.
What to Check After Enabling HTTPS
Once HTTPS is enabled, the most important work is ensuring the site behaves exactly the way it should. Problems at this stage are usually small, but if left unnoticed, they can affect trust or analytics.
Is the Certificate Working Correctly?
The first step is to confirm that the certificate is installed properly and trusted by browsers. When everything is set up correctly, the browser shows a normal lock icon and no security messages.
It’s a good idea to run a quick external check. Tools like SSL Labs can confirm that:
- the certificate chain is complete;
- the certificate is valid and not expired;
- modern TLS settings are in use.
This step helps catch misconfigurations that are not always visible at first glance.
Do All HTTP Pages Redirect to HTTPS?
After installation, your site is usually accessible on both HTTP and HTTPS. That’s expected, but this should only be temporary.
Every HTTP request should permanently redirect to the HTTPS version of the same page. This tells browsers and search engines which version is the main one.
Pay attention to redirect chains. One clean redirect is ideal because multiple hops slow down page loads and make migrations harder for search engines to process.
Are Internal Links Consistent?
Even with redirects in place, internal links should point directly to HTTPS URLs. This includes:
- navigation links;
- image and media URLs;
- CSS and JavaScript references.
Relying on redirects for internal links works, but it’s not ideal. Direct HTTPS links keep things clean and predictable.
Are You Loading Any Mixed Content?
Mixed content happens when an HTTPS page loads some resources over HTTP. Browsers may block these resources or show warnings.
This often affects:
- images;
- embedded media;
- external scripts;
- fonts.
Browser developer tools make mixed content easy to spot. Once found, the fix is usually as simple as switching the resource URL to HTTPS or replacing the source.
Have Search and Analytics Tools Been Updated?
Search engines treat HTTP and HTTPS as separate versions of a site. After switching:
- add the HTTPS version to Google Search Console;
- make sure HTTPS URLs are used in sitemaps;
- update the site URL in analytics tools.
This ensures clean reporting and faster indexing of the secure version.
What Should You Expect After the Switch?
Small fluctuations in traffic or rankings are normal while search engines reprocess URLs. For most sites, this stabilizes once HTTPS pages are fully crawled and indexed.
If traffic fluctuations remain or problems appear, they are usually related to redirects or mixed content.
So, is HTTPS Really Worth It?
A few years ago, many sites could live without HTTPS and nothing terrible happened. However, that’s not the case today: browsers issue warnings, some features are disabled and people leave faster when something looks off.
For publishers, HTTPS is less about security settings and more about trust and compatibility with modern browsers, performance features and search tools.
If your site still runs on HTTP, switching to HTTPS is simply catching up with how the web operates today. Make the switch today before it’s too late!